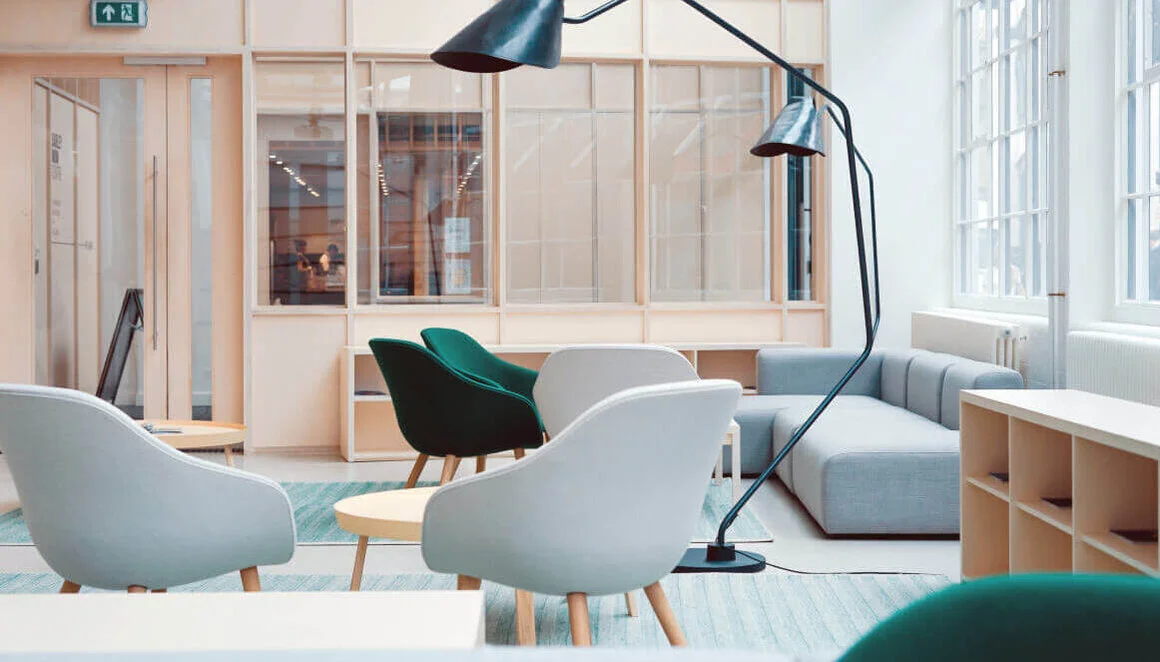
Innenarchitektur ist die Kunst und Wissenschaft eines talentierten Designers, der als Entwickler arbeiten möchte, und ich möchte dies mit allen erforderlichen Front-End-Tools tun. Meine bevorzugten Tools sind modernere Javascript-Bibliotheken wie React.js, aber ich verwende gerne das, was für die Anforderungen der Website am besten geeignet ist. Es gibt mehrere Gründe, warum ein Unternehmen über ein Rebranding nachdenken würde, und das bedeutet nicht zwangsläufig, dass das Unternehmen erfolglos war.
Aber damit Sie sehen, woher all dieser geborene Irrtum derer kommt, die das Vergnügen anklagen und den Schmerz preisen, werde ich die ganze Angelegenheit eröffnen und genau die Dinge erklären, die dieser Entdecker der Wahrheit und sozusagen der Architekt der Wahrheit gesagt hat ein glückliches Leben.

JavaScript
Als Entwickler lieben wir es, Designs zum Leben zu erwecken, und mein Ziel ist es, dies mit allen erforderlichen Front-End-Tools zu tun. Meine bevorzugten Tools sind modernere Javascript-Bibliotheken wie React.js, aber ich verwende gerne das, was für die Anforderungen der Website am besten geeignet ist. Es gibt mehrere Gründe, warum ein Unternehmen über ein Rebranding nachdenken würde, und das bedeutet nicht zwangsläufig, dass das Unternehmen erfolglos war.
Framework
Wir sind immer bereit, die Grenzen zu überschreiten, insbesondere wenn es um unsere eigene Plattform geht. Unser analytisches Auge sorgt für die Erstellung einer Website, die optisch ansprechend und gleichzeitig für maximale Leistung optimiert ist. Es spiegelt auch perfekt den Weg wider, dem Unternehmen dabei zu helfen, eine Geschichte zu erzählen, um sein Verständnis zu verbessern und Maßnahmen voranzutreiben. Eine visuell ansprechende Website für maximale Leistung erstellen.
- Brand Development
- UX/UI Design
- Front-end Development
- Copywriting
- Shopify Development
Visual Studio
Genau wie andere Pseudoelemente und Pseudoklassenselektoren kann :not() mit anderen Pseudoklassen und Pseudoelementen verkettet werden. Im Folgenden wird beispielsweise ein „Neu!“ hinzugefügt. Wort, um Elemente aufzulisten, die keinen .old-Klassennamen haben, unter Verwendung des Pseudoelements ::after: